Some of my Projects
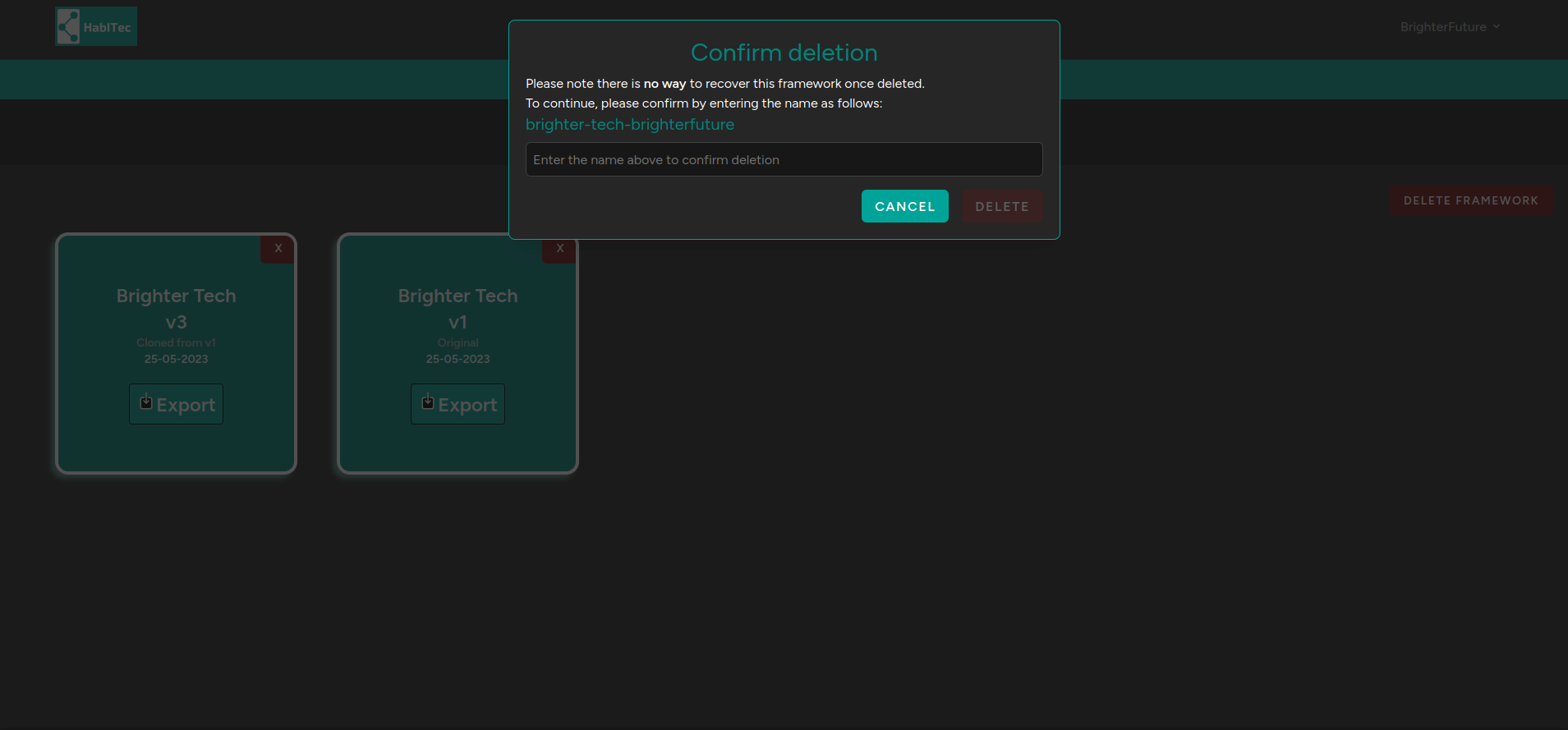
HabITech Builder
Private Repository



This was a team based project for a real world client for my final trimester at University. Our team was tasked with creating a framework builder for co-design. We converted the original static 'Word Document' version the client provided to us into a web based tool with version control. The tool is modular and the result is able to be exported as a PDF. There is also an administration section with various statistics and methods to view user information.
The website features a fully responsive layout with multiple themes available to users. Demonstrated in the screenshot is an early version of the Dark Mode theme. Laravel was chosen to build this application and our team built the website with a focus on security and usability. The repository is private due to client confidentiality agreements.
- Laravel Framework
- Composer/NPM
- TailwindCSS
- Dompdf
- MySQL
- JavaScript
- Git and GitHub
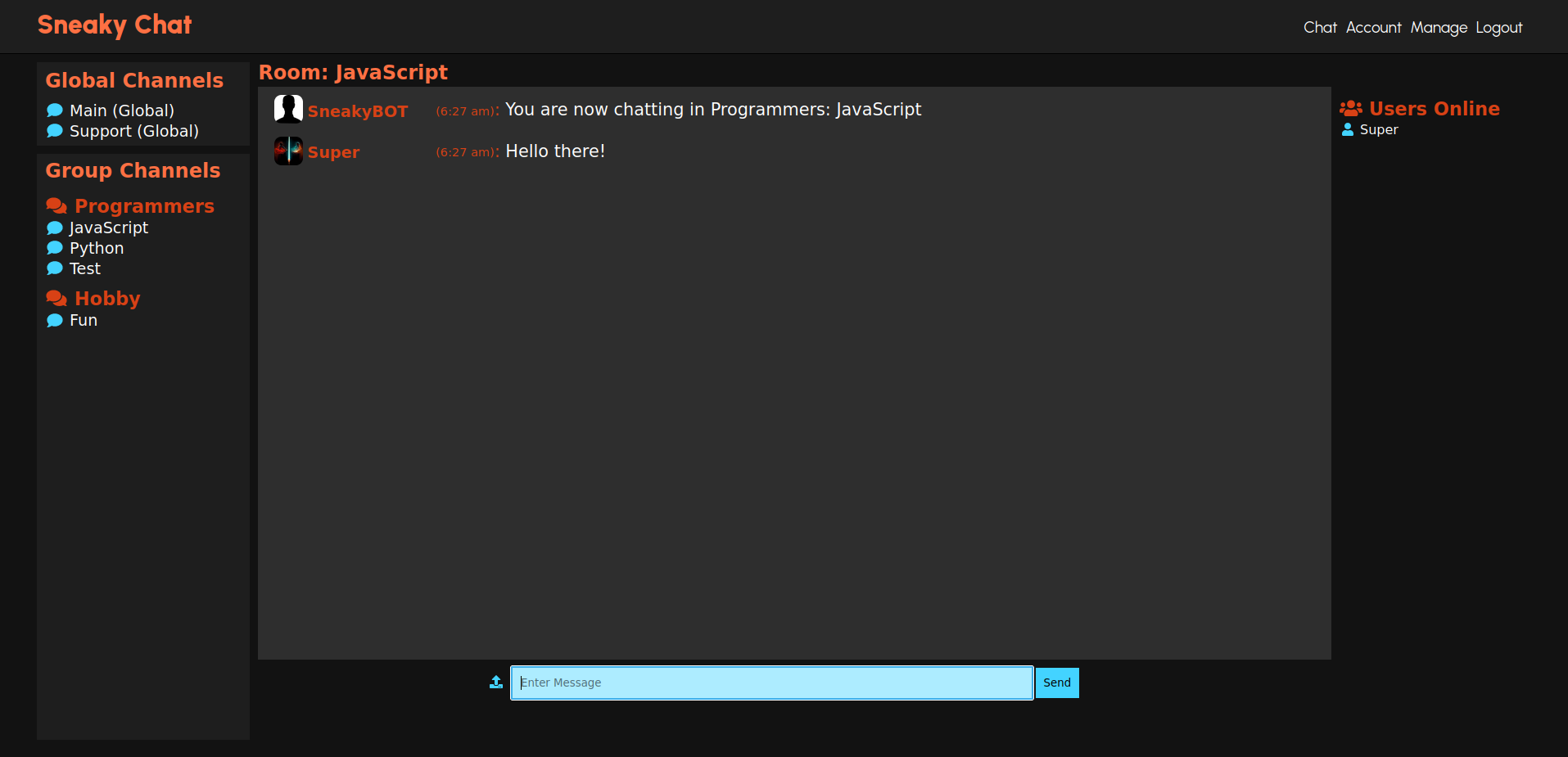
Sneaky Chat


This was a project for University, where I was tasked to create a real time, 'multiple room' chat application with varying levels of user permissions. Images and chat history are supported per individual room, users are able to connect to any room they have the permissions for and administrators could set permission levels.
The front-end was implemented with AngularJS, using TypeScript. The back-end used Node.js and Express.js, with sockets.io on both front and back. I implemented a basic API to authenticate and store user information. Security was not a focus of this assignment.
- JavaScript/AngularJS
- Node.js
- Express.js
- MongoDB
- Sockets.io
- Git and GitHub

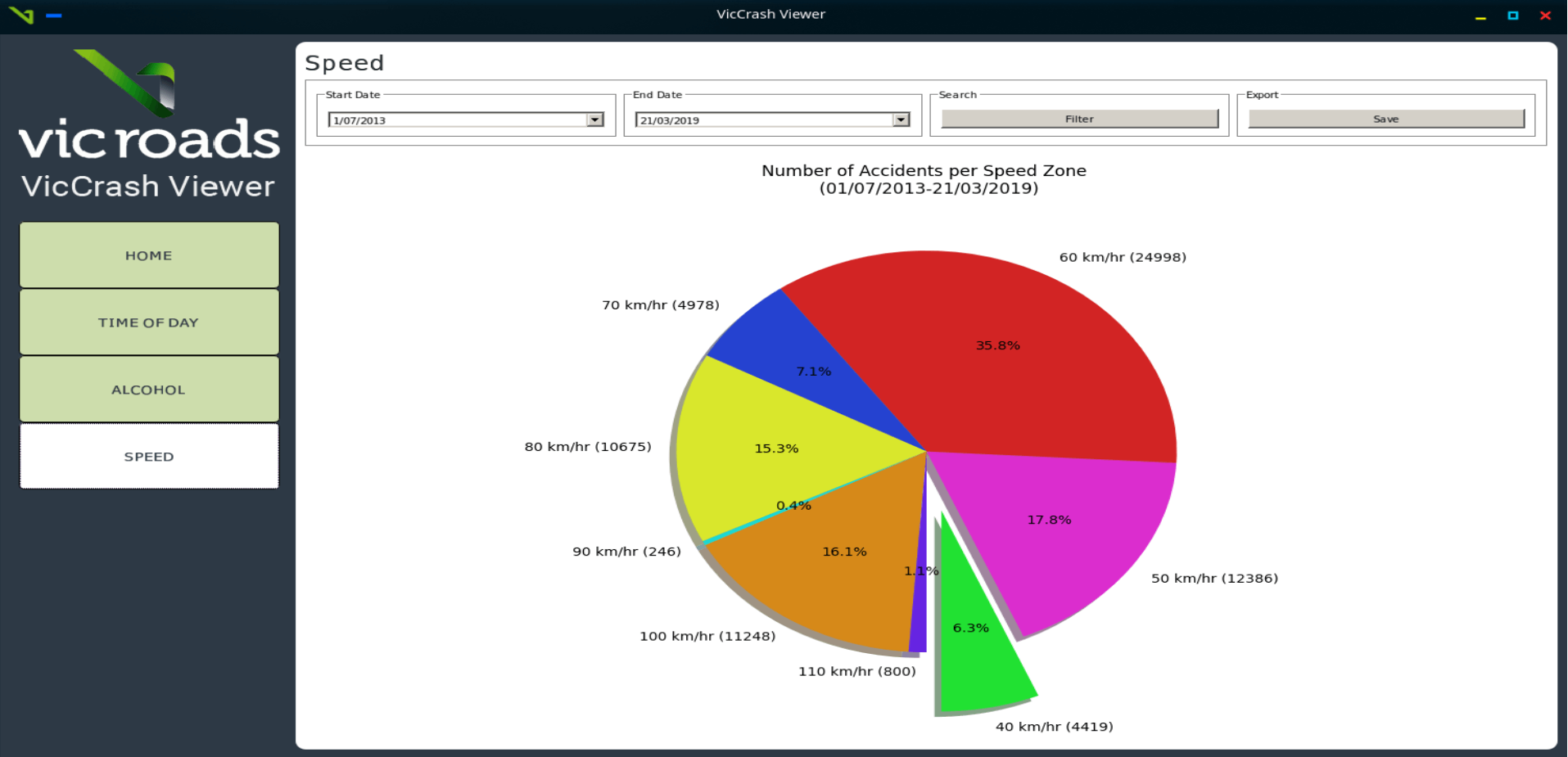
VicCrash Viewer



This was a project for University, I worked with two other students to create an interactive user interface to visualise and search a large excel based datafile. We also created a user manual using step by step images and simple terminology to instruct in the use of the program.
We converted the excel sheet to a SQLite database and then used Python and PyQt5 to develop an application to allow users to search and view graphs made with Matplotlib. Users were then able to export an image of the graph or chart, which would then save beside where the application was installed with an appropriate filename generated from the chart results.
- PyQt5
- Matplotlib
- SQL, SQLite
- Git and GitHub
- Joplin for the User Manual
Personal Website


This website you are viewing right now was a personal project of mine to learn Svelte and TailwindCSS. I also learned a lot about lazy-loading and the best way to stop content shifting around on the page while a user is loading images. I wrote a short BASH script to automatically generate small versions of each image using FFmpeg.
I use JSON to store the data for the projects page and the personal page, and then use Svelte components to build the page from the data. This allows me to not repeat myself and easily add/remove data or update styles with minimal effort.
- JavaScript
- TailwindCSS
- FFmpeg
- Vercel
- BASH
- Git and GitHub